

Role
UX Designer
UX Work
User Research | User Flows | Information Architecture | Sketches & Wireframes | Mockups | Prototypes
Technologies
Photoshop | Sketch | InVision
Problem
How can we create a cross-device, web-based platform for college students and professors to collaborate in reviewing and annotating academic material?
Many of the current note-taking, PDF-reading software products don’t fully meet students’ and professors’ needs when reviewing and discussing academic material at a high level. Based on previous research, which showed that college students use a combination of devices and tools to complete their academic tasks, we set out to create a system that would allow users to read and annotate documents, communicate with others, and deepen understanding of the material, all in one place.
Process
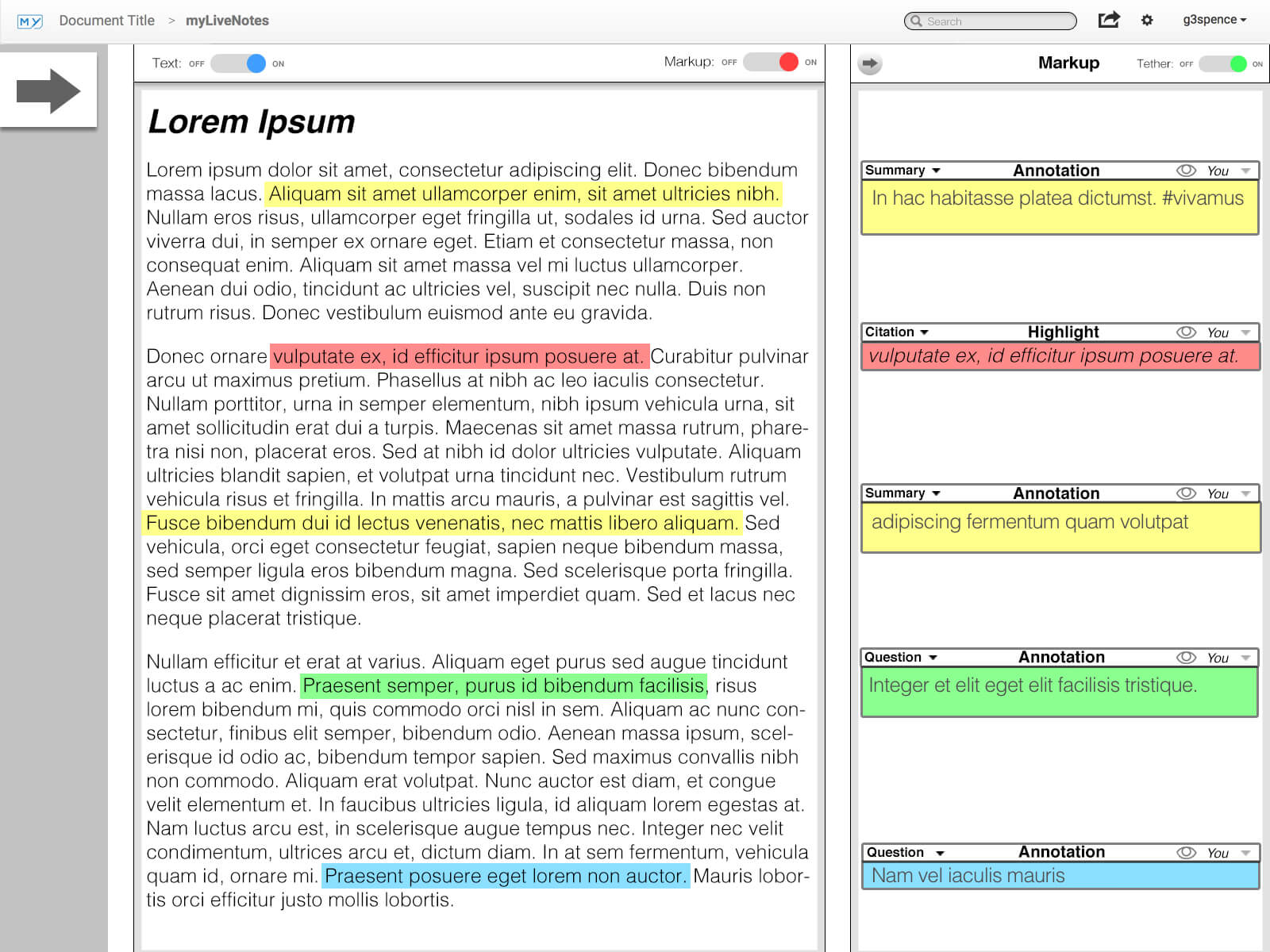
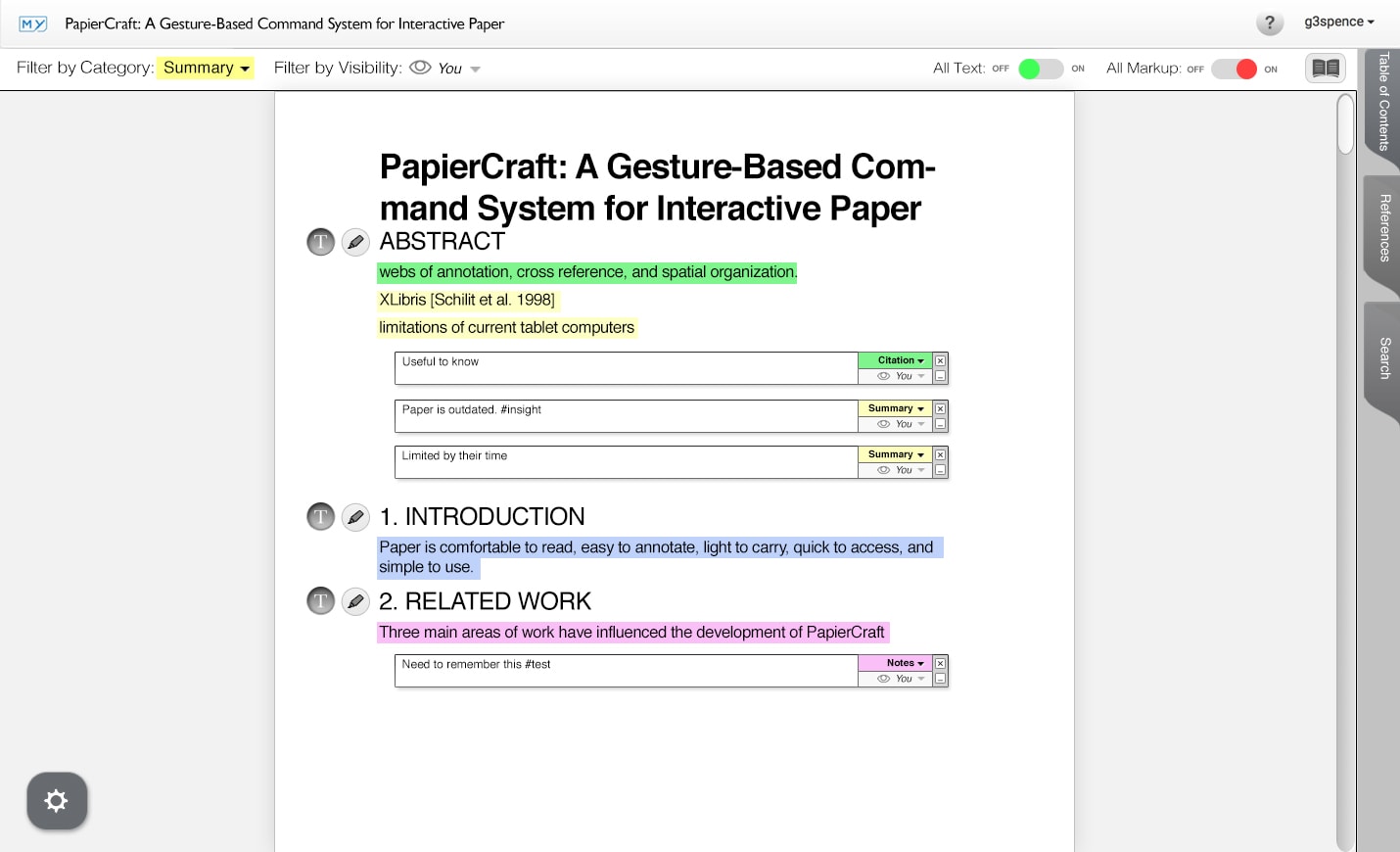
To determine what our solution needed to offer, I conducted detailed competitor analysis. With that research as a starting framework, I collaborated with a developer to define the features and interactions, such as highlighting, tags, and chat-based discussion. I led the team in creating sketches, defining user flows and developing information architecture. I created wireframes, mockups and an interactive prototype.
For the user research phase, I composed interview scripts and conducted interviews with various stakeholders. I co-wrote a Research Ethics Board application for future research.
Results
Provided the foundation of the design direction for the product
Conducted in-depth user research
Set up resources for future research endeavours
Illustrated Process

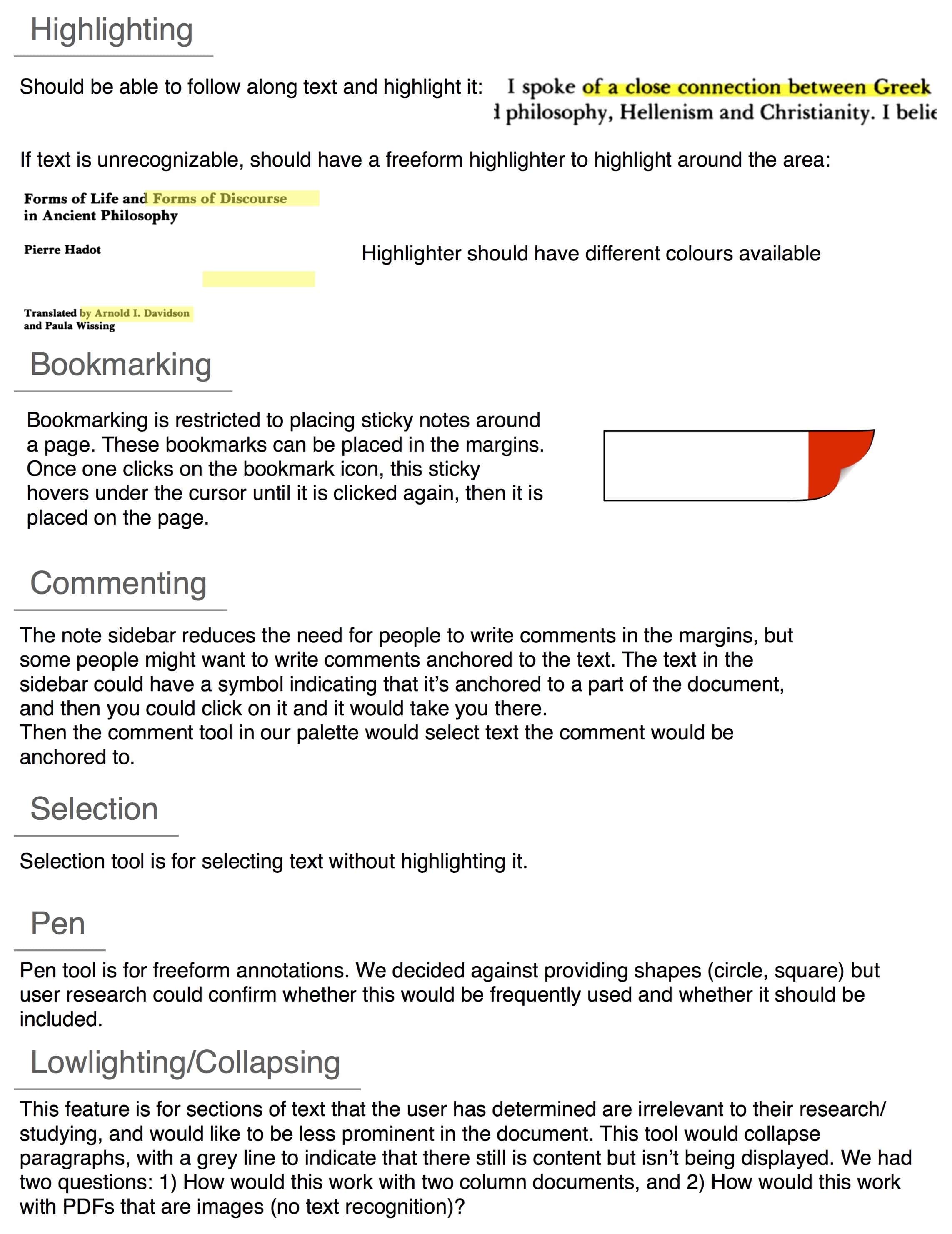
We outlined the features and interactions we needed to provide


Using an iterative design process, I refined the wireframes from low-fidelity to medium-fidelity


