

Role
UX Designer
UX Work
User Research | User Flows | Personas | Sketches & Wireframes | Mockups | Prototypes | Development
Technologies
Sketch | InVision | AngularJS | Ionic
Problem
The client’s web service, MyHealth Passport, was originally created a decade ago and hadn’t been kept up to date. It was in need of a user experience refresh and technological overhaul to meet the demands of a modern, mobile-centric user base.
The service, which allows users to enter health information and print a wallet-sized reference sheet, was targeted at teenagers with chronic conditions transitioning from pediatric care to adult care. Encouraging teens to carry around a piece of paper was becoming increasingly difficult in the face of a preference for smartphones. It became obvious that transitioning the service to an app was the way to retain users and increase adoption.
Process
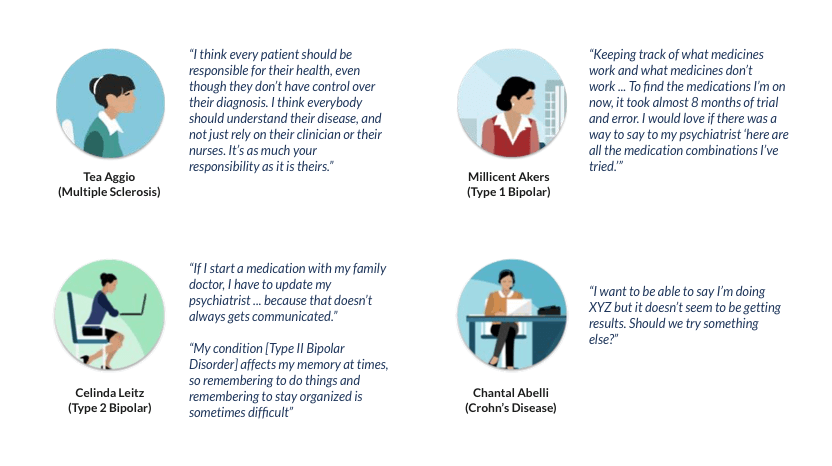
We started by gathering requirements from the client and undertook industry and market research to determine product-market fit. We conducted user research by talking to patients with chronic conditions in order to learn about their unique needs and challenges. Our initial hypotheses were verified through our research: users wanted a centralized place to keep track of medical information that was easy to update. But we also uncovered other unmet user needs, such as remembering to take medications at the correct time each day and the ability to share medical information with health care providers. We created personas based on our research, which served as our reference point throughout the design and development process.

Personas
After determining the initial features to incorporate and the user needs to address, I created outlines and flow diagrams. We were then able to define interactions and information architecture.
Outlines & Interaction Flow

Wireframe User Flows
I made low fidelity wireframes and an interactive prototype to show the client. Since we were on a tight schedule, after receiving feedback from the client we went straight to the development phase.

Wireframes

Low Fidelity Prototype
We also outlined a business plan for growth and revenue generation, and created a logo and brand identity. We detailed possible future development paths, such as incorporating Natural Language Processing to give users better insight into their health information.

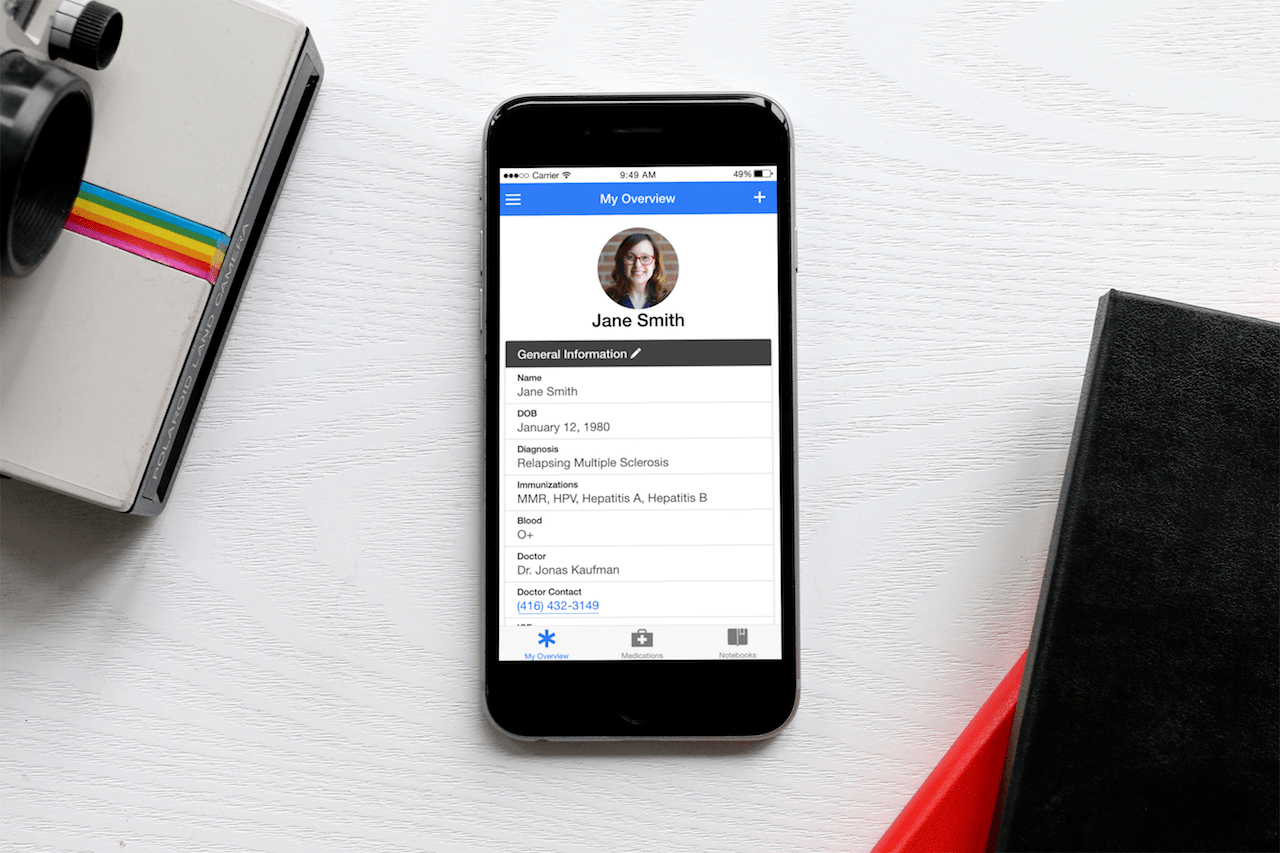
Final Flow & Screens
We presented everything to the client, the hospital’s technical team, administrators and doctors. We received positive, enthusiastic feedback. Doctors who worked with teenagers thought highly of the app, and felt they were going to be able to encourage more teens to use the service as a result.
Results
Created a custom iOS & Android application within four weeks
Presented the app to SickKids executives that far exceeded expectations
Handed off the app for further internal development


